Vue的 vue.config.js 配置 1. 为什么要配置 vue.config.js 由于 vue-cli 3 也学习了 rollup 的零配置思路,所以项目初始化后,没有了以前熟悉的 build 目录,也就没有了 webpack.base.config.js、webpack.dev.config...
”vue Vue.jsVue“ 的搜索结果
`vue.global.js` 文件是 Vue.js 框架的核心文件之一。它包含了 Vue.js 全局对象的定义和一些全局方法和属性的实现。 该文件对整个 Vue.js 应用的运行起着重要的作用,它提供了全局范围的 Vue 构造函数和一些全局...
你看vue3的语法,我感觉并不比vue2更高明,反而有种累赘和啰嗦的感觉,估计VUE4还要来个大改,折腾不止,至死方休。*.vue本身的内容较容易掌握,但更大的方面,比如它整个项目的运行机制,路由,配置,就比较...
vue.js和vue.min.js
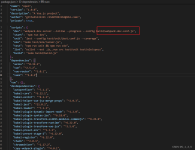
vue.config.js: “plugins” is not allowed problem vue-cli 创建vue工程,生成 vue.config.js 需要再 vue.config.js 中使用 ModuleFederationPlugin 按照 webpack 官方配置 此plugin后 重启服务 报错 $ vue-cli-...
下载 vue-router.js 文件: https://unpkg.com/[email protected]/dist/vue-router.js 直接 Ctrl+S 保存即可。 下载 vue-router.min.js 文件: https://unpkg.com/[email protected]/dist/vue-router.min.js 直接...
有时候局部使用 Vue 进行开发,需要用到 vue.min.js,方便导入使用。 1、打开 Vue Git 地址 下载。 2、下载的 Vue 项目中找到 dist 文件,该文件中就有 vue.js(未压缩)、vue.min.js(压缩) 文件,拖出来使用即可。 3...
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。资源放的目录 assetsDir: “./static”, // 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 index的...
笔记
/查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#配置代理。//查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-pwa/README.md。这个值也可以被设置为空...
Vue 创建项目后没有 webpack.config.js(vue.config.js) 文件
vue.config.js是一个可选的文件,如果有的话再项目启动的时候会自动加载 这个文件把所有的配置项导出去 module.exports = { ... } 如果想要用ts注解的话 @vue/cli-service 里有 defineConfig函数 专门注解配置...
在Vue 3.0中,与2.0版本相比有一定的差别,最明显的就是缺少了build、config文件夹,而在3.0中,关于项目的配置修改,需要手动创建一个新的文件:vue.config.js。一些项目的基本配置及webpack配置可以在vue.config....
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件 在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素 //基础配置 import Vue from 'vue' import App from './App.vue' //引入已经配置...
main.js是入口文件,主要作用是初始化vue实例,并引入所需插件 App.vue是主组件,所有页面都是在App.vue下进行切换,可以理解为所有的路由都是App.vue的子组件 index.html是页面的入口文件,里面包含一个id为app挂载...
vue.config.js
vue.config.js的简单配置
可以通过vue.config.js配置在打包时统一删除console日志。 方法1: 如果需要根据打包环境来判断是否需要删除: // vue.config.js module.exports = { ... configureWebpack: config => { if (process.env.NODE_...
main.js 入口文件 入口文件用来注册Vue实例,路由,Vuex,全局事件总线和注册全局自定义组件 参考代码如下: import Vue from 'vue' import App from './App.vue' // 引入路由 import router from '@/router' //...
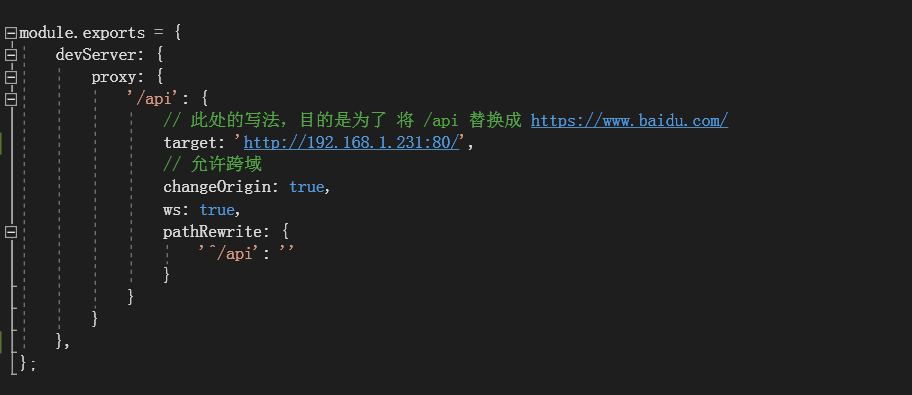
跨域是指,协议不一致,域名地址不一致,端口号不一致,满足三个其中的一个就叫做跨域。 像我们本地的vue项目运行起来,访问的地址一般是localhost,这个时候请求...1.打开vue.config.js文件,找到devServer属性下面
vue2.0的版本目录结构已经变化了,没有了之前build与config文件夹,因此如果需要配置build的生成目录等打包需求,需要vue.config.js 位置 vue.config.js文件在项目的根目录下,与src平级 内容 //主要是用于分析项目...
项目package.json 脚本配置项目是否为用 vue-cli-service serve 启动就会用 vue.config.js; 用 webpack-dev-server 启动就会用 wepback.config.js(默认)。关于 Vue学习笔记 —— 关于vue.config.js不生效的解决...
vue3 使用 vue.config.js 配置使用scss全局变量 记录学习和开发中遇到的问题或难题 刚开始我在网上查找了许多资料,都是需要什么安装安装 sass-resources-loader 和配置什么乱七八糟的,我没有尝试过,因为我觉得...
vue跨域问题 vue.config.js中配置devServer.proxy代理。
webpack.config.js和vue.config.js的区别
1.打开Vue官网 https://vuejs.org/ 2.下载步骤 ①第一步 ②第二步 ③第三步 ④第四步,下载完成
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地